카페24 API 사용 순서정리
https://developers.cafe24.com/app/front/app/develop/oauth/oauthcode

요약 순서
1. 앱을 생성한다 ( 실제 어플리케이션이 아니고, 카페24에서 관리하는 app 을 이렇게 표현 )

https://developers.cafe24.com/admin/apps/front/manage
2. Oauth 기반의 인증 시스템을 가지고 있어서, 인증코드를 생성하는 방법을 확인
https://developers.cafe24.com/app/front/app/develop/oauth/retoken
3. 생성된 인증코드, 리프레시 토큰, 엑세스 토큰을 관리할 방법을 정의 한다.
위는 간단 요약이고 .... 프로세스가 나름 좀 복잡하다 . ( 결국 oauth 이긴한데, 약간 사용법을 습득해야함 .. )
자세한 프로세스
1. 앱생성시 리다이렉트를 지정. 권한 선택을 해야한다 ( 필요한 것들을 지정 )
이 후 실행
2. https://developers.cafe24.com/app/front/app/develop/oauth/oauthcode
인증토큰 요청시, postman 으로 하면 안되고, 브라우저 url에 입력해야한다. 입력하면 로그인하고, 권한 요청하면 리다이렉트로 이동하고 url 에 인증토큰을 알려준다
인증토큰 요청시 권한scope 를 입력하는데, 이게 app 에서 지정한 권한이다. ( 신규로 다른권한을 추가하면 인증토큰을 다시 받아야한다)
이걸로 access 토큰을 발급 받을 수 있다
인증토큰으로
액세스 토큰 Request
- 액세스 토큰은 RESTful API 형태로 요청하실 수 있습니다.
| POST | https://{mall_id}.cafe24api.com/api/v2/oauth/token | x-www-form-urlencoded |
액세스 토큰 Request 형식
curl -X POST
'https://{mall_id}.cafe24api.com/api/v2/oauth/token'
-H 'Authorization: Basic {base64_encode({client_id}:{client_Secret})}'
-H 'Content-Type: application/x-www-form-urlencoded'
-d 'grant_type=authorization_code'
-d 'code={authorization_code}'
-d 'redirect_uri={redirect_uri}'
를 발급받을 수 있고, 응답에 리프레시 토큰도 준다.
엑섹스는 2시간 만료라서 , 2시간이후는 다시 발급해야한다. 이때 리프레시 토큰을 이용해서, 다시 발급가능 ( 인증토큰을 또 발급안해도 됨 )
리프레시 토큰(만료일 14일)은 1회용이다. 리프레시 토큰으로 엑세스를 발급하면 다시 다른 리프레시토큰이 나오는데, 다음번엔 이걸로 써야한다.
즉, 재귀적으로 사용해야 한다는 말임
인증코튼 발급 (인증토큰 생성) -> 인증토큰으로 억세스 토큰 발급 (억세스 토큰, 리프레시 토큰 생성) -> 억세스토큰은 2시간동안 계속 사용가능 -> 억세스토큰 만료 -> 리프레시 토큰으로 억세스 발급 ( 억세스 토큰, 리프레시 토큰 생성 )
이후 반복..이다
참고문서
★ Cafe24 restAPI docs 참고하기
Cafe24를 활용해야 할 상황이 왔다. 정보가 아무것도 없기에 Cafe24 API를 익히는 것이 우선이라고 판단하여 천천히 API 호출 테스트를 시도해보려고 한다.
문서를 살펴보면, 대부분 api를 호출하는데 "Authorization"이라는 헤더정보가 필수적이다.
앱 생성 부터 Authorization인증, API 호출까지 진행해보자.
앱 생성
- https://www.cafe24.com/ 대표운영자 회원가입
- https://developers.cafe24.com/ 로그인
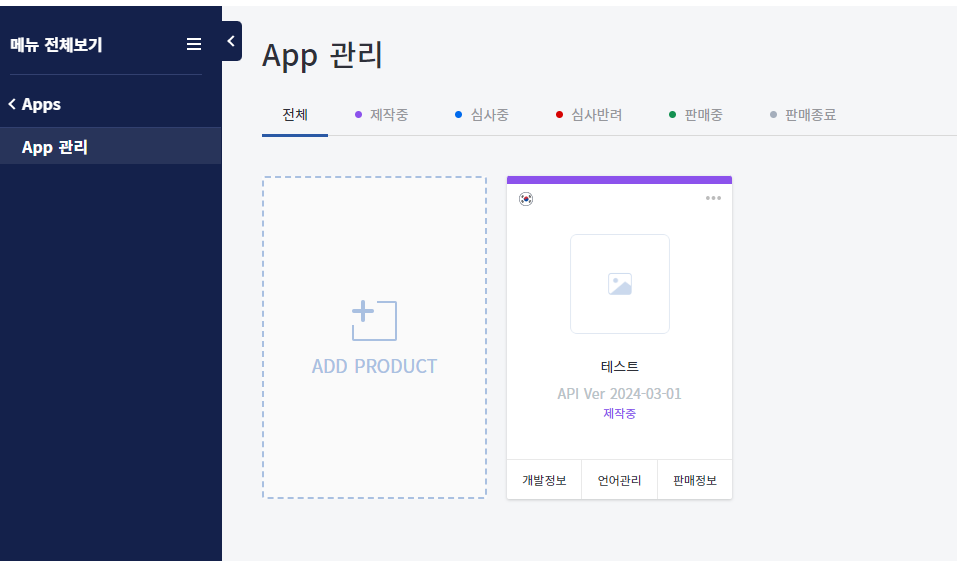
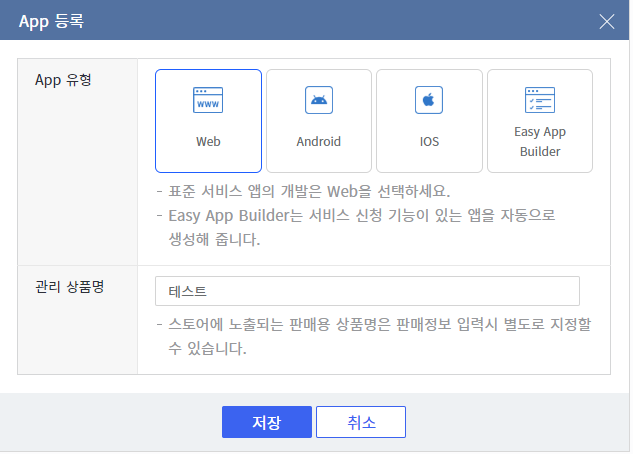
- 앱 관리 - 앱 등록

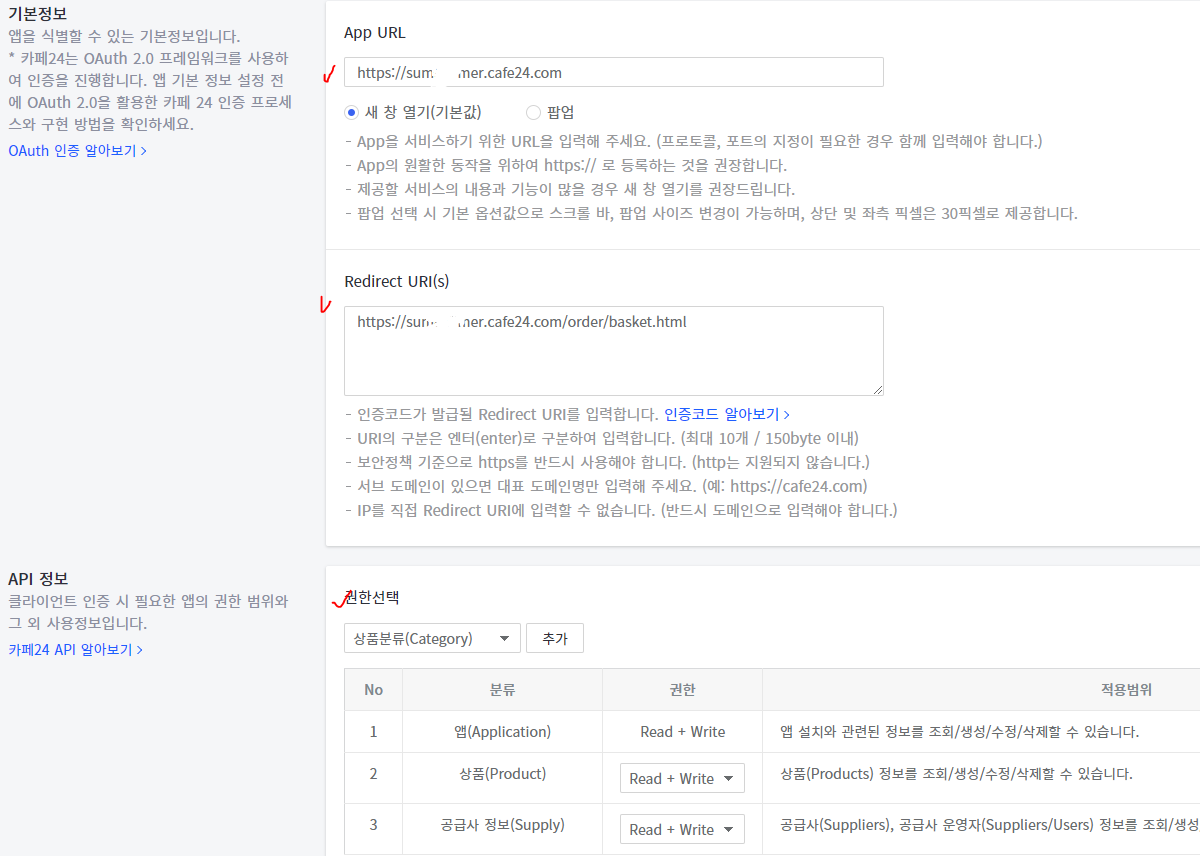
- 정보 입력
App URL과 code를 확인할 Redirect URI를 넣어주고, 확인할 API의 권한을 선택해준다.
하단에 인증정보탭에 있는 Client ID와 Client Secret key는 따로 적어둘 것
- 테스트 실행
테스트 실행 버튼 누르고 App URL에 입력했던 정보를 입력하고 테스트 페이지를 확인한다. 기본 템플릿을 가진 화면이 나오며 잘 출력되는 것을 볼 수 있다.
기본 템플릿을 가진 화면이 나오며 잘 출력되는 것을 볼 수 있다.
이제 개발자센터 docs에 따라 인증부터 API호출까지 해보자.
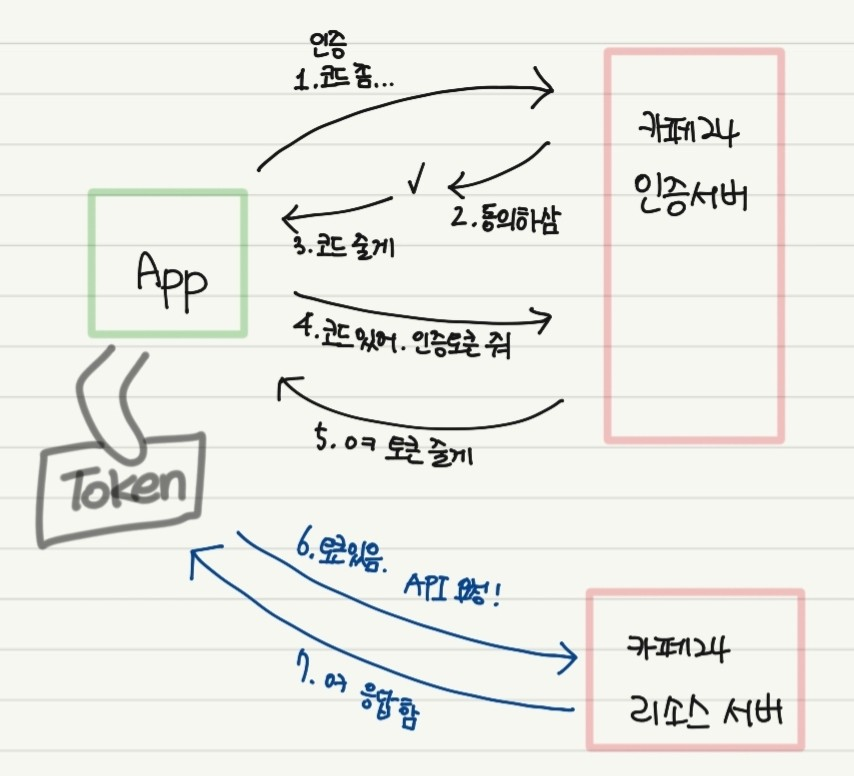
그림으로 표현하자면 이렇게 경로가 이어진다.

- URL 접속
https://{mallid}.cafe24api.com/api/v2/oauth/authorize?response_type=code&client_id={client_id}&state={state}&redirect_uri={redirect_uri}&scope={scope}
나는 상품목록 조회를 테스트 할 거라 scope에 mall.read_product 값을 넣어주었다.
---------
ex
https://.cafe24api.com/api/v2/oauth/authorize?response_type=code&client_id=&state=app_install&redirect_uri={eeeeeeeeeeeee}/order/basket.html&scope=mall.read_product,mall.write_product,mall.read_category,mall.write_category
----
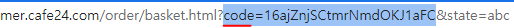
동의화면에서 동의 눌러주면 바뀐 URL에서 code를 확인 할 수 있다!

이 코드는 1분간만 유효하니, 시간이 지나면 다시 발급 받아야한다.
이제 postman을 통해 token를 발급받아보자
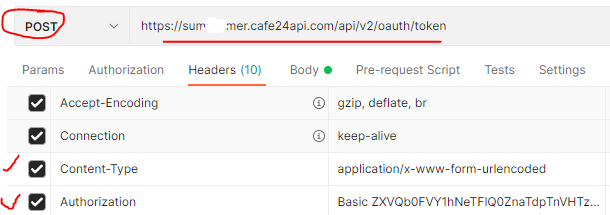
Authorization은 client ID : Client Secret Key를 base64로 인코딩한 값이다. (변환 사이트)
Headers에 Content-Type와 Authorization를 넣고
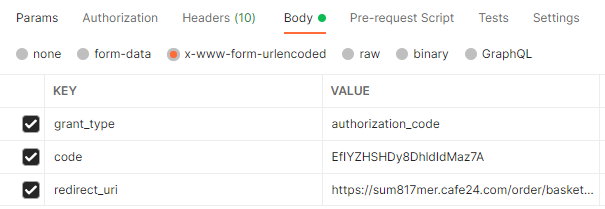
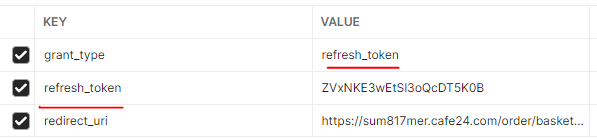
body에 grant_type, redirect_uri, 아까 발급받은 code를 넣어준다.


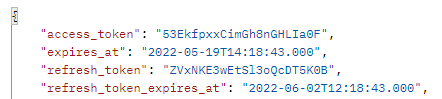
access_token 발급 완료

access_token은 2시간이 지나면 만료가 되므로 그땐 refresh_token으로 아래와 같이 또 다시 새로 access_token을 발급 받아야 한다.

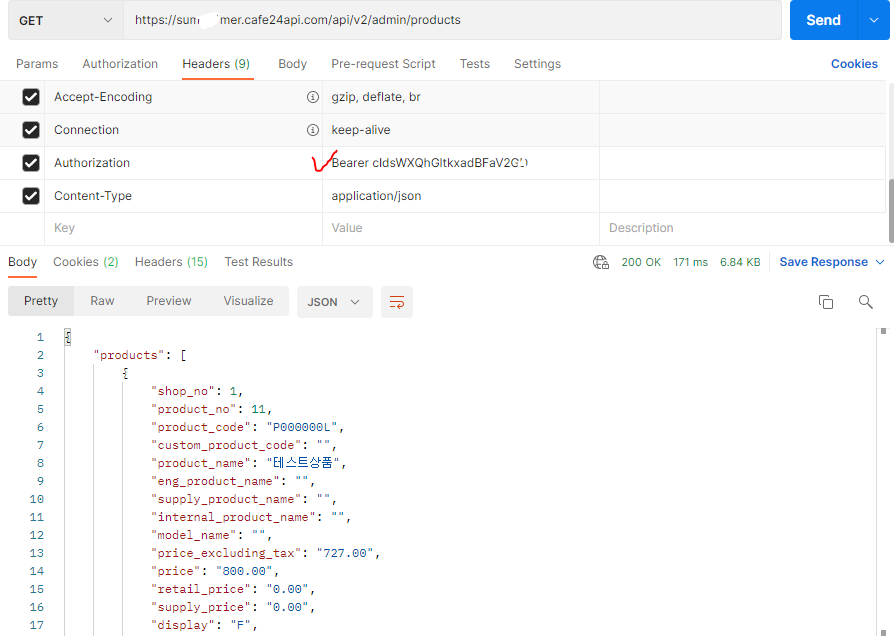
상품 조회 API
access_token을 header에 넣어서 products를 조회해보자

결과가 잘 출력 되는 것을 볼 수 있다😀😀😀 성공!
'YouTube' 카테고리의 다른 글
| Xsplit 처음 활용시 도움됐던 글 .. youcam 연동방법 ,고해상도 송출을 위한 설정 변경 / 트위치 채팅창 사라지지 않게 하기 (0) | 2020.07.24 |
|---|


댓글